
Thomasville Visualizer Feature
Case Study
01
PROJECT OVERVIEW
Project Brief
Conceptualize an improvement for an existing digital platform. Service or feature to help better user experience within the website.
Overview
I designed an added feature for an existing cabinet manufacturer’s website, Thomasville.
Role
Lead UX Designer, Researcher, and User Interface Designer
Outcome
This case study was presented in class for an independent project DES 324 - Writing in Design
Tools
Figma | Photoshop | Illustrator
Responsibilities
User research, visual design, wire framing, prototyping
Background of the project
I wanted to focus on a service that will help homeowners imagine home improvement, specifically in kitchen design. In my experience as a designer, showcasing design through various websites such as Pinterest and Google images is a bit of a job to develop mood boards for my clients. This problem inspires me to create and add service from an existing website that focuses on the kitchen area from a cabinet vendor. The idea is to add a feature to implement visualization service for Masterbrand cabinetry, concentrating on the Thomasville cabinetry website. This cabinet manufacturer is affiliated and offered through home improvement retail giant, The Home Depot. A lot of consumers are researching this cluttered digital space. Still, having this visualization service will potentially eliminate opening different websites. This existing web application will offer an all-in-one service in making kitchen design research seamless from the products it’s showing. This product will enable users to ideate and sense their vision for their kitchen at home.
The Problem
The existing cabinet manufacturer catalog opens up to a wide variety of resources. From product knowledge, material selection, history, checklist for remodeling, and related literature. However, it is missing a feature for color visualizer that will help users to choose their own style.
The Goals
The goal is to help users eliminate multiple cases wherein they have to juggle from Google, Pinterest, or any resources to find the right color.
The feature will help users stay within the Thomasville ecosystem and help them select within the manufacturer's selection of cabinetry.
02
Understanding the user
User Research
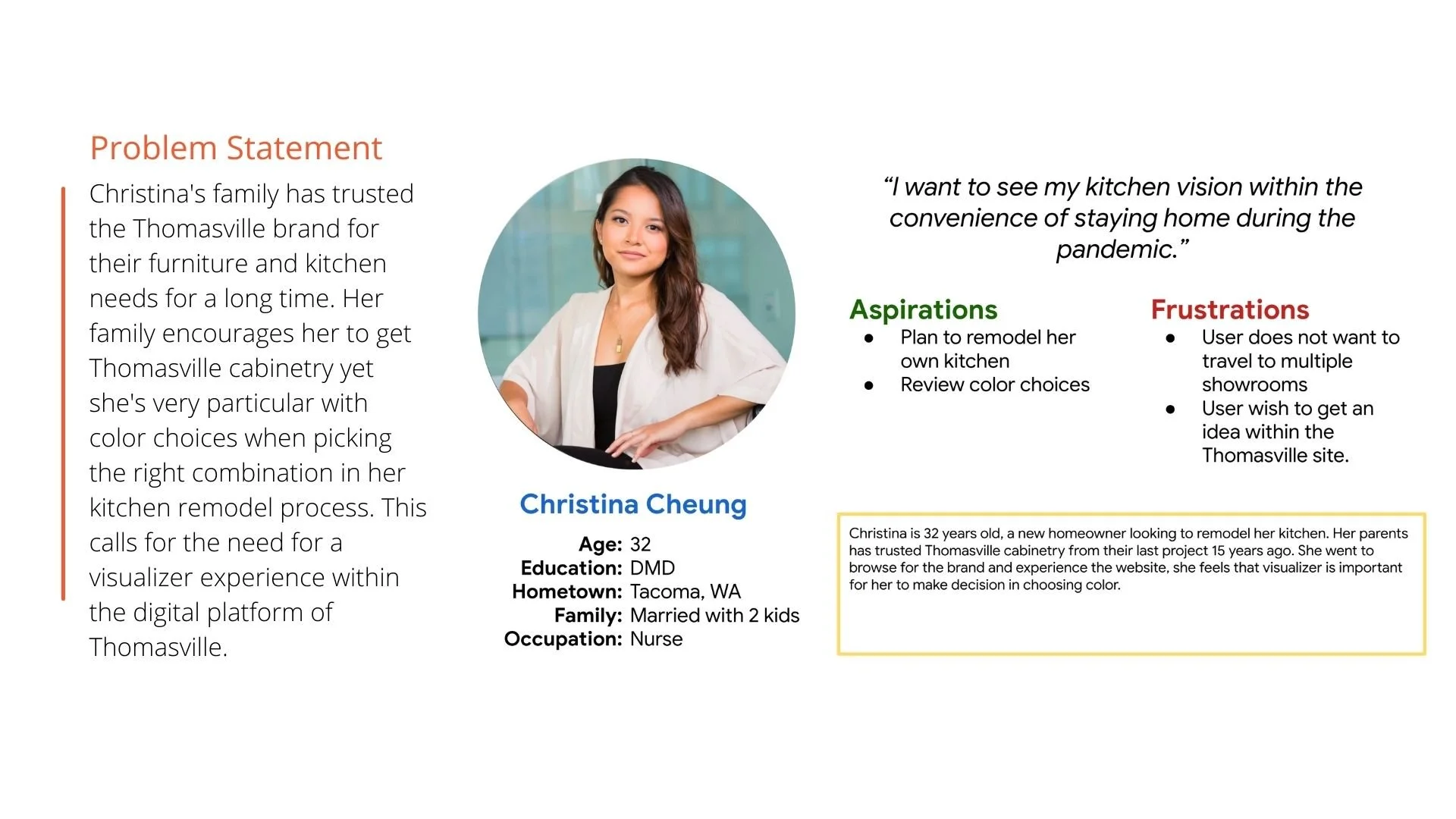
Personas
Problem Statements
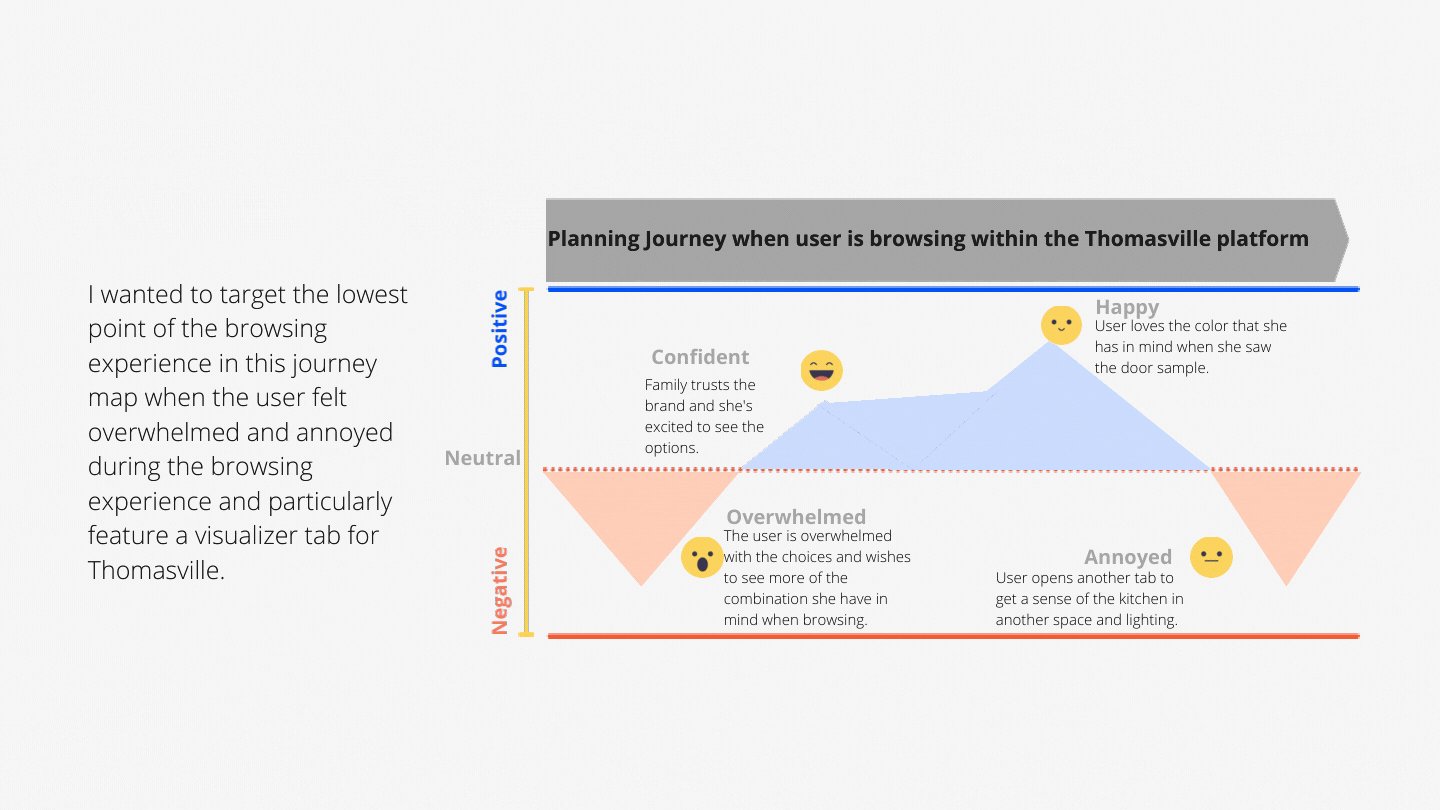
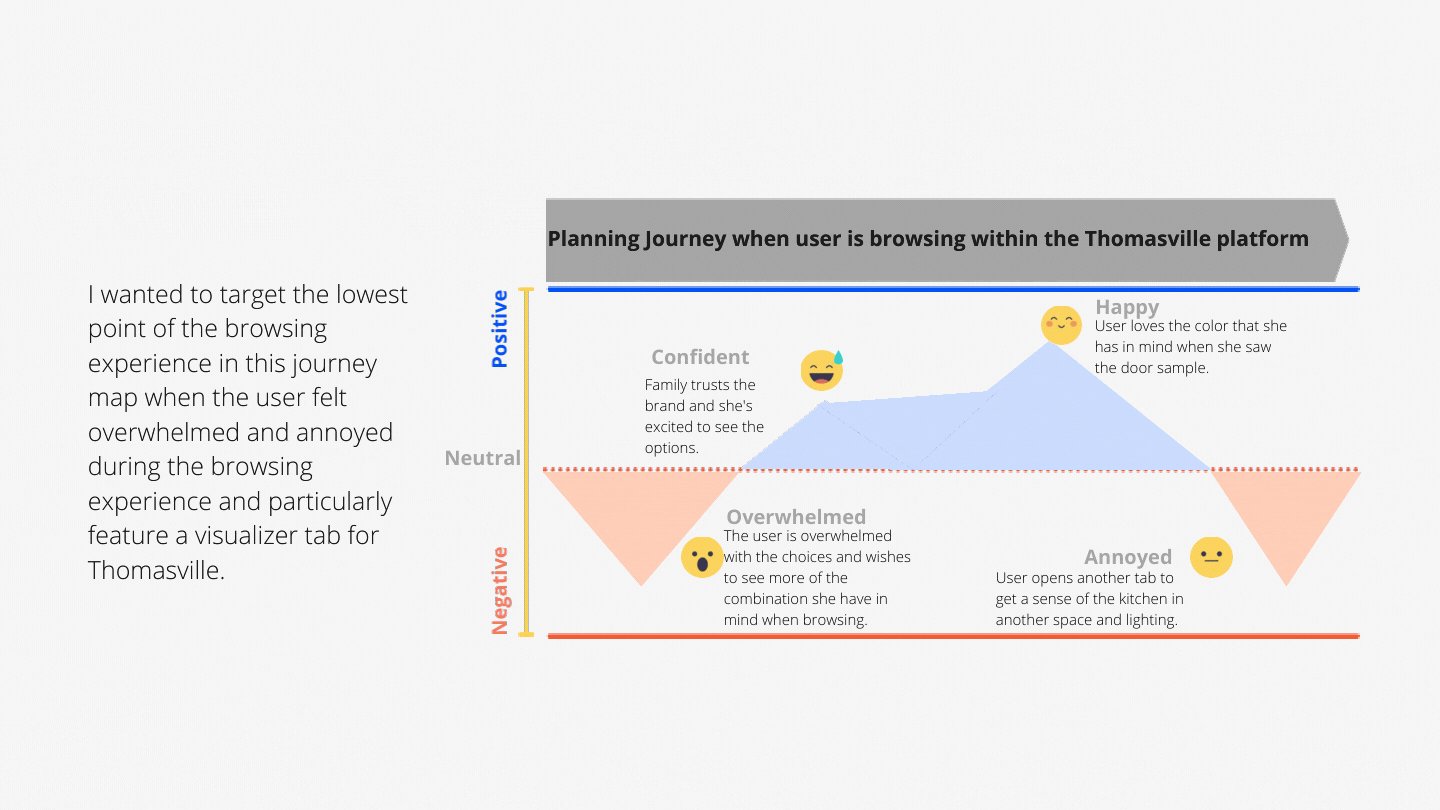
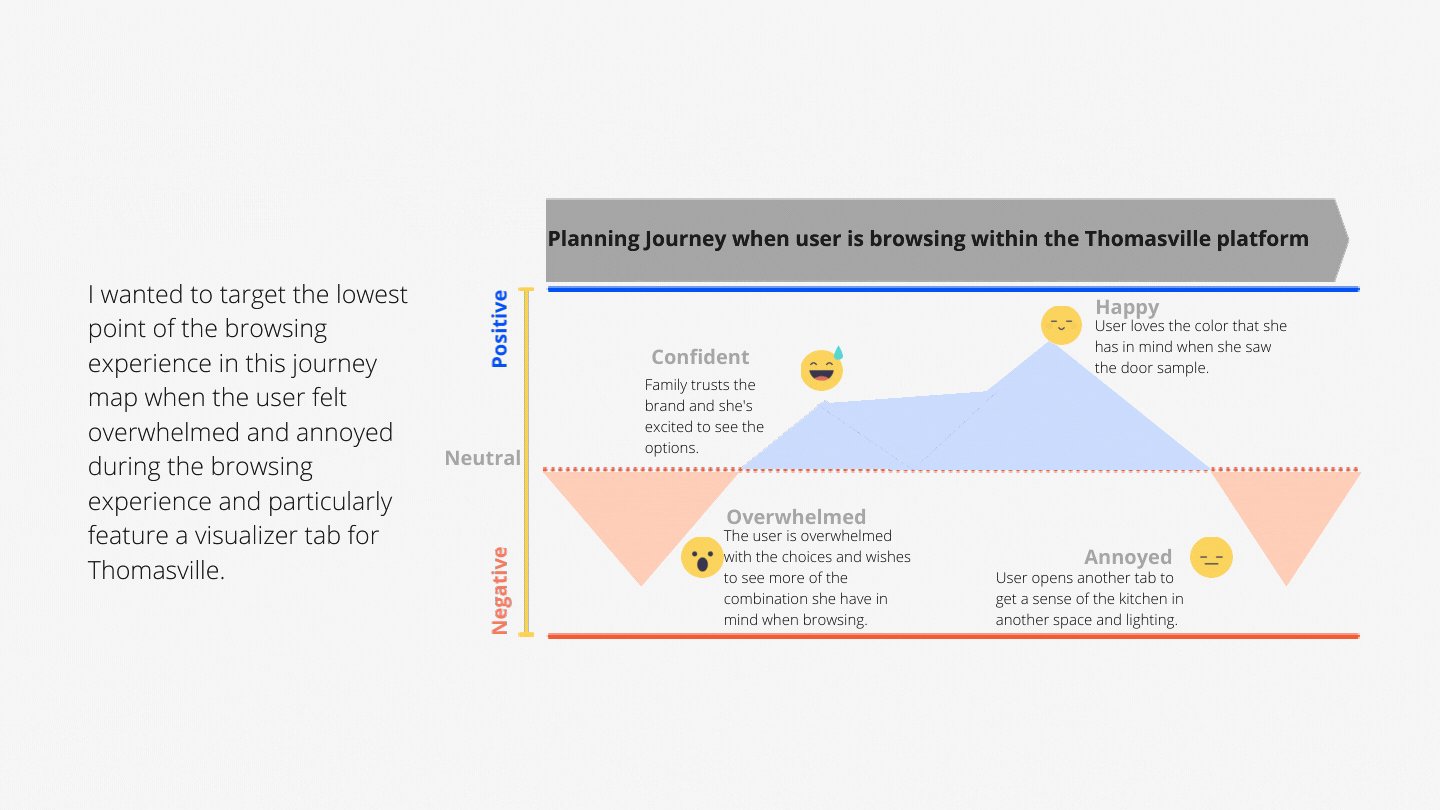
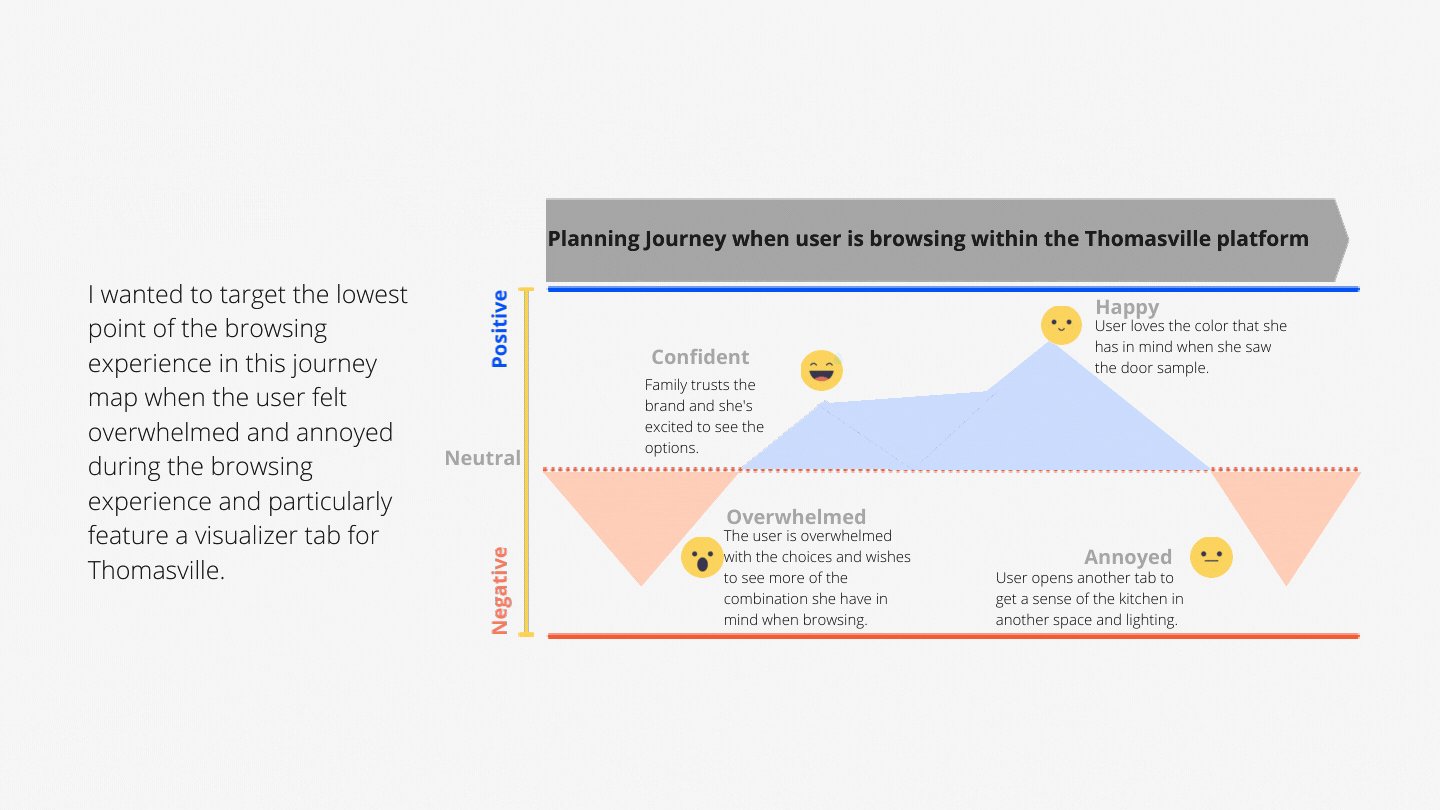
User Journey Maps
Research Process
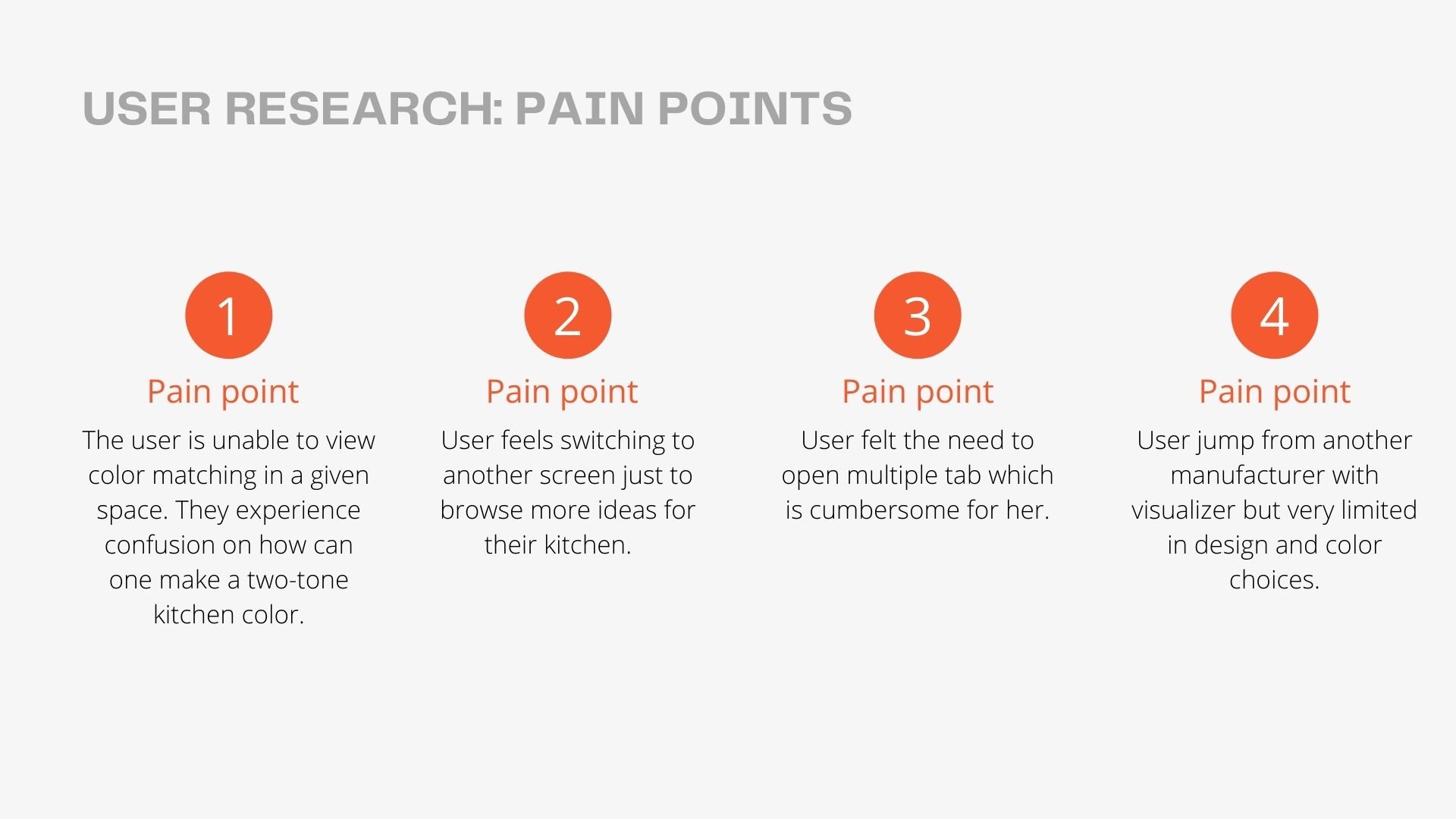
User research
I conducted user interviews on developing user personas with different questionnaires the interview became more of a conversation of their current experience when browsing through the Thomasville platform. It gave me a sense of direction on how I can implement the additional feature to better the experience and growth of the company. I also did casual usability testing with 5 clients during the early stages of the prototype.
03
Starting the Design
Paper Wireframes
Digital Wireframes
Low-fidelity Prototype
Usability Studies
PAPER WIREFRAMES
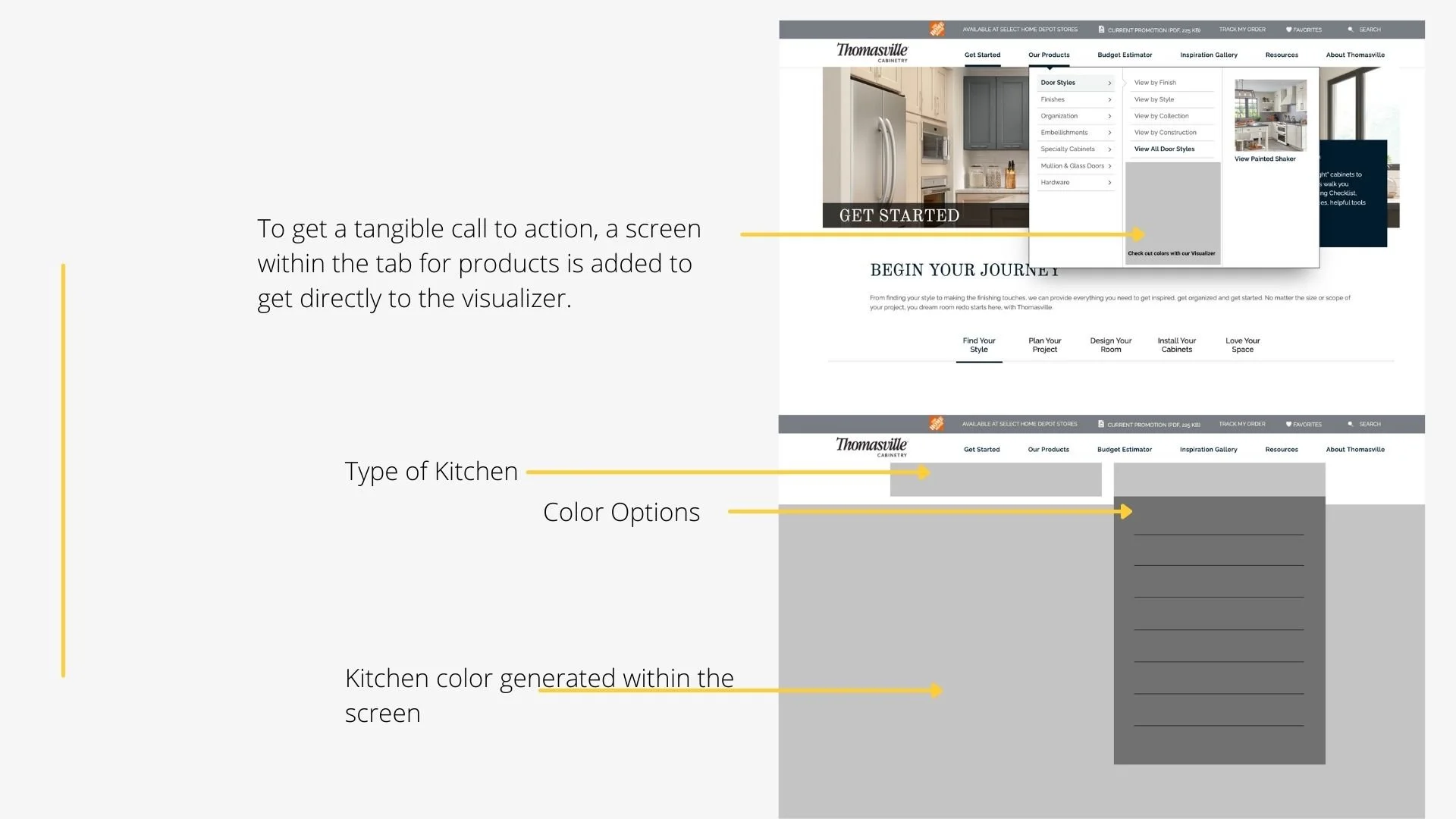
DIGITAL WIREFRAMES
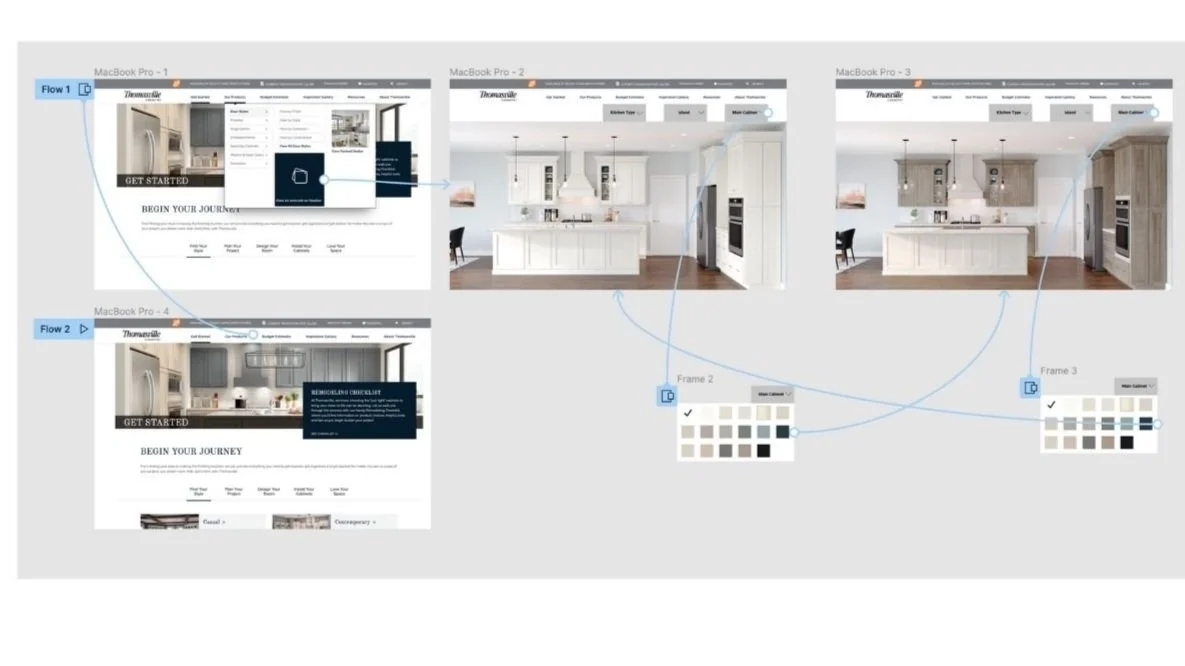
LOW-FIDELITY PROTOTYPE
The feature presented is a simple layout of the added feature. The screen will cover a single view of the kitchen, focusing on the leading cabinet color choice and island. A significant trend in the kitchen industry is to go beyond single-color design and let users play with color. For example, the prototype showcases a two-tone design and helps them decide if the two colors will fit each other.
By using existing color choices, I was able to add the visualizer screen that will lead to a more learning experience and an immersive planning stage of remodeling.
USABILITY STUDY: FINDINGS
04
Refining the design
Mockups
High-fidelity Prototype
Accessibility
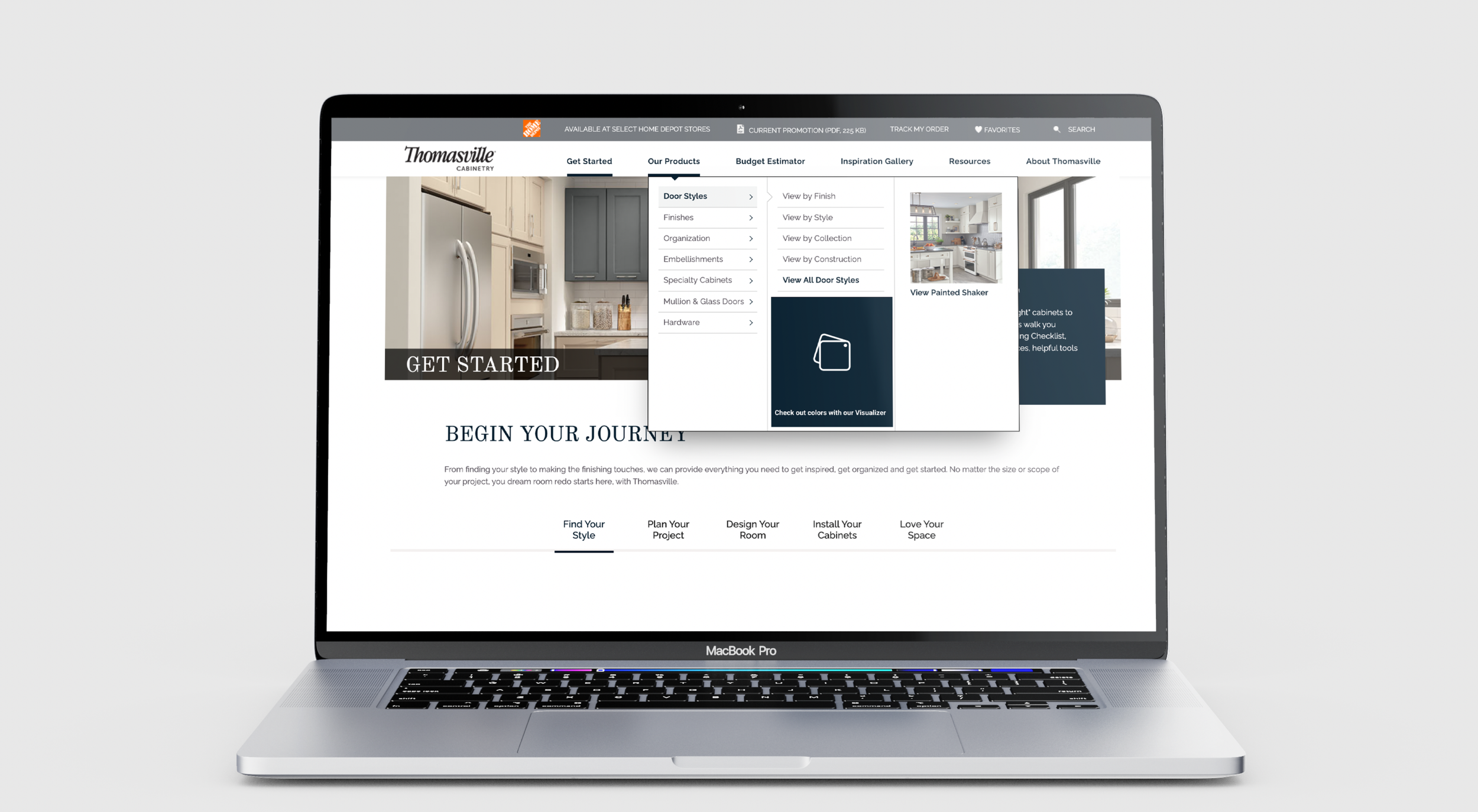
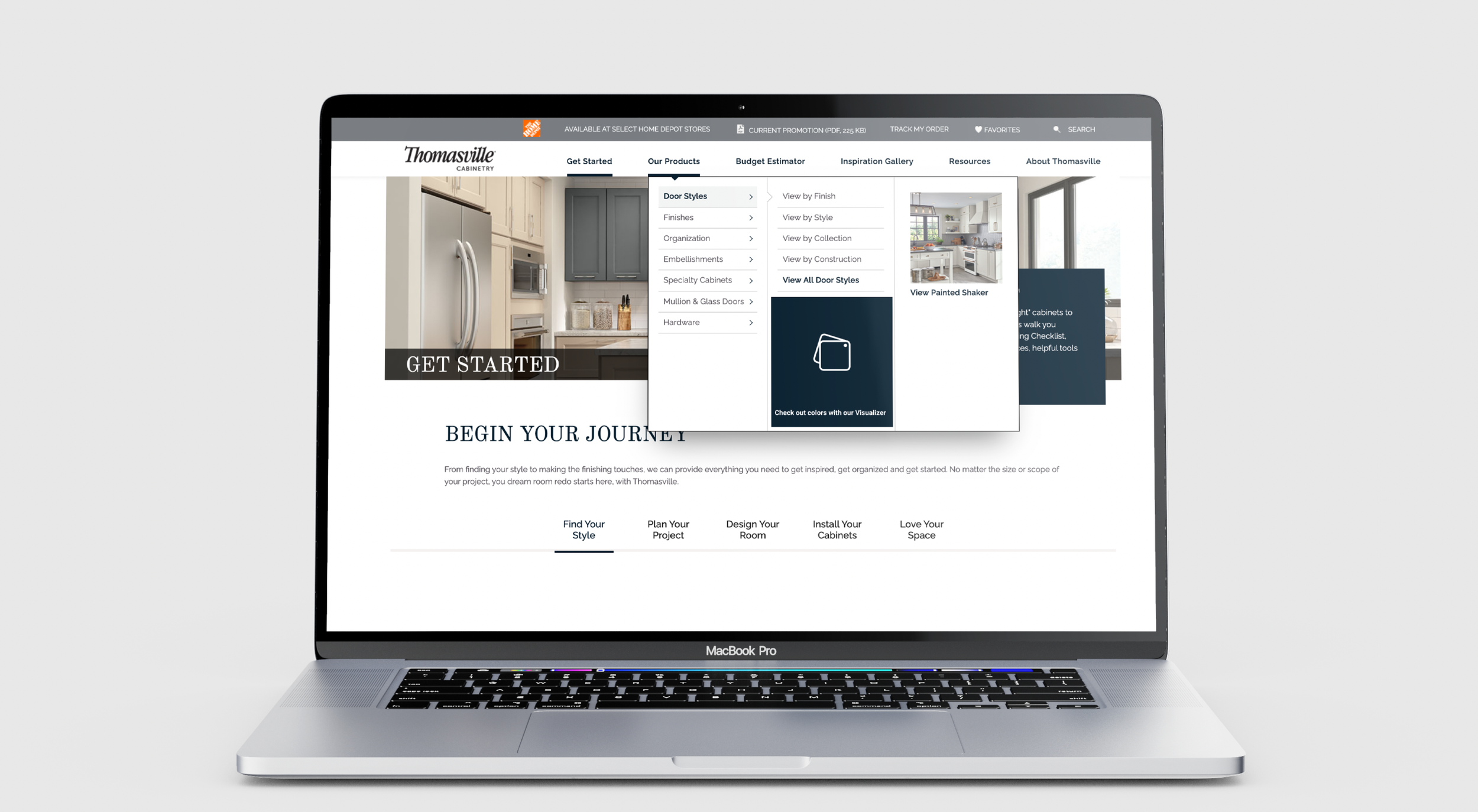
Mockup
I feel confident in providing users the ability to experience an immersive color picker for visualizing the kitchen.
My current practices as a designer help them cut time from choosing the color and switching from the application.
If I had more time, I will add all the colors and wood tones in the high-fidelity of the feature.