
Brisk App
User Interface
Project Brief
Conceptual product focusing on building an experience. This mobile app deals with traveling experience within San Francisco while promoting a creative photography and healthy leisure. An overview of best hots spot for photo and perfect place for recreational activity.
Overview
I designed a digital platform for travel and photography.
Role
User Interface Designer
Outcome
This case study was presented in class for an independent project DES 327 Interactive Design.
Tools
Figma | Photoshop | Illustrator
Responsibilities
visual design, wire framing, prototyping
Background of the project
The problem
Existing social media is already devised with multimedia experience. The need for photography and the leisure-focused app will enable photographers and locals to showcase the experience dedicated to landscape, recreation, and connect with neighbors
The Goals
To design a social media app that will allow users to focus on leisure, photography, and traveling. Allowing posts that are curated for specific cities and enable everyone to capture the best scenes and share them with the public.
How might we?
How might we design a leisure app for photographers to promote wellness and a sense of creative community?
If a user can locate a community image with a GPS map, this will help them pursue traveling to that unique spot to take photos.
Hypothesis
Paper Wireframes
Digital Wireframes
Simplifying the flow of users to stream the Olympics while easily navigating through a single platform focused on Olympics.
User Flow

High fidelity prototype
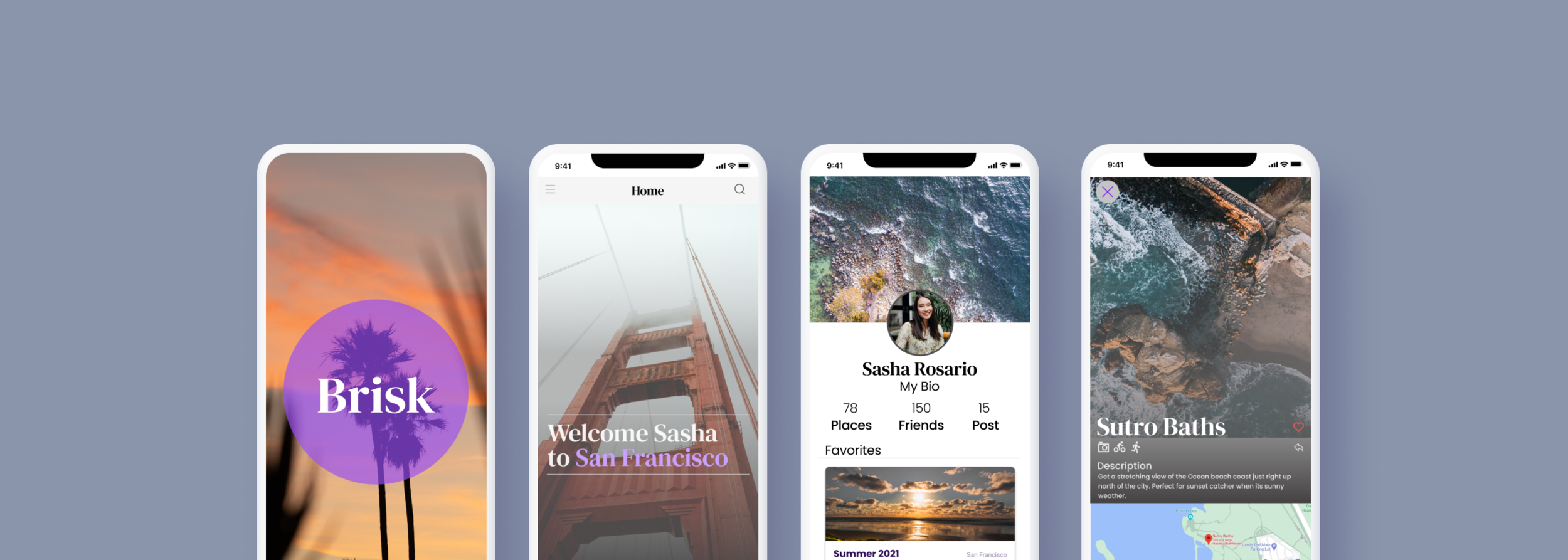
Mockups
HOME SCREEN
Log in and dashboard features
CAMERA/POST SCREEN
Shoot and post flow
NAVIGATION SCREEN
Image and location map
Takeaways
I was able to explore Figma and design this User Interface. This design was presented for a class project, adapting all my visual design, user experience, and interaction skills. I incorporated design principles such as layout, alignment, hierarchy, proximity, contrast, color, negative space, and repetition. In the ideation phase, sketches, wireframing, prototyping, and information architecture were explored.
I will conduct usability studies and refine my prototype if I have more time. I was happily designing this first project prototype, it helped me gain strong interest in the field of UX/UI.