Mitigating TikTok Misinformation
Case Study
User Experience | Product Feature
01
Project Overview
Project Brief
The goal of this project was to create a feature for an existing platform using icons.
Project Outcome
This project was presented in DES 200 - Visual Design Literacy
Duration
2-3 weeks
Role
Visual Designer, UI Designer, UX researcher | with Skye Taliaferros and Valerie Carlese
Tools
Adobe Illustrator, Photoshop, Indesign and Procreate
Unsolicited project to design a UI element for TikTok that will allow users to support factual information and flag misinformation.
Conducted user interviews for themes and suggestions on mitigating misinformation in the platform.
02
Understanding User
User Research
Interviews
Pain points
Personas
Problem Statements
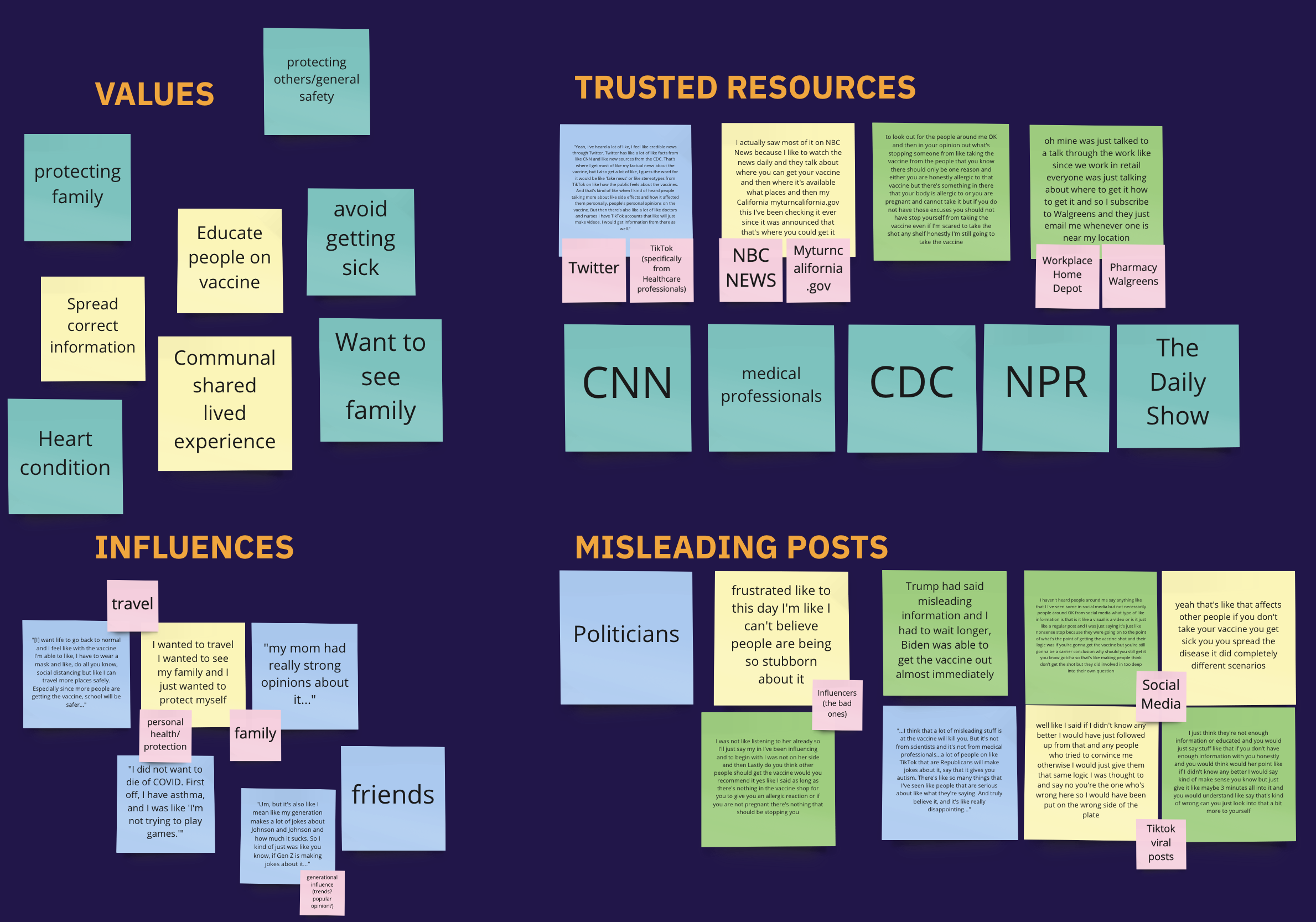
Primary Research
At the height of the COVID-19 pandemic, the widespread misinformation about the vaccine immediately gains so much attention from people watching the news, reading articles from social media and other resources. We have conducted user interviews and gathered different perspectives about getting the vaccine or what has led them not to get it or become skeptical because of the misinformation implications on social media.
Findings
Misinformation can come in various forms. Social media being part of the most accessible form of news or articles, the message is spread faster and communicated if not flagged or background check by users.
We conducted these interview through zoom and collected data from our users through Miro Board.
User Persona
How to empower users in navigating factual information over Tiktok
Brainstorming
Icon indicating flagged video
Flagging response to misinformation
Direct Pop up UI of CDC
Infographic on Myths and Facts
03
Starting Design
Wireframes
Low-fidelity Prototype
Usability Studies
Wireframes
Brainstorming through Miro board.
Implementing a UI design with icons and important messages.
Low fidelity prototype
Brainstorming through Miro board.
Implementing a UI design with icons and important messages.
04
Refining the Design
Final prototype
Mockups
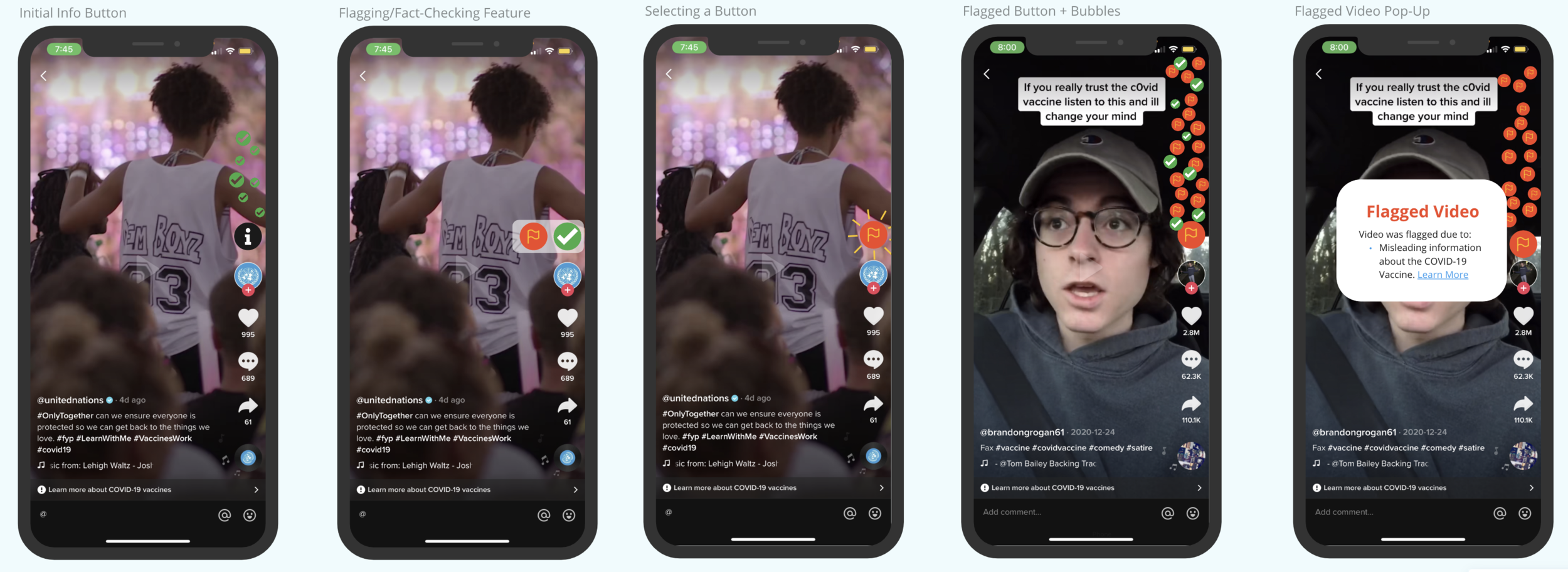
Final Prototype
Proposed UI button-- toggling flag/verified. Users can flag or fact check videos themselves and mark videos they know may contain false information.
Once a button is chosen by the user, a small burst is produced in response to the selection.
Videos that have been flagged a certain number of times release clusters/bubbles of "flags" (similar to likes or gifts on a livestream video).
Upon reaching hundreds of flagged responses, pop up bubble redirecting users to CDC infographics about the virus + vaccine.
Final Prototype
Learn more about the COVID-19 directly on the app by providing users with direct infographics and advisory from CDC. This information will also directly link to CDC web page for in-depth information on the novel coronavirus.
Designed basic infographics that help users in Tiktok get direct information so misinformation can be better mitigated. Opinions of different content creators could invalidate facts just by spreading their false information.
Takeaways
This project was presented in the design process leaving us with our own thought process to design an icon. That icon design has brought us to different paths to solve a problem.
Coronavirus and misinformation surrounding it have been a big problem. The widespread misinformation from different platforms was deemed uncontrollable with its millions of users and users that are affected by this.
We learned from our users that social media can be mixed up with misleading information from the truth. It is often relied on because of the speed of communication that can be spread immediately just from a single post.
As designers, we are implored to tackle problems such as designing for the people with correct information. This solution of creating infographics was helpful to some small groups of people we have encountered, and the impact of learning was positive.
If we had more time, tackling more user feedback and usability testing to better serve diverse users and produce refinement to this project.